JavaScript в форме
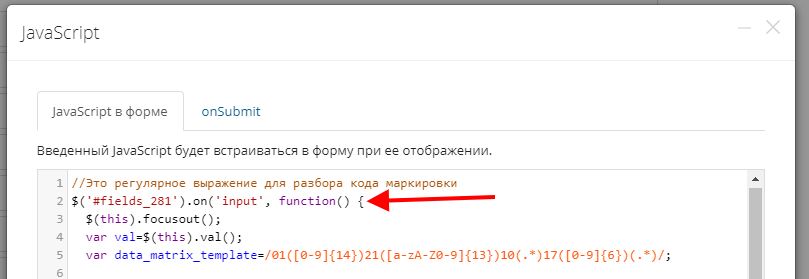
Иногда может возникнуть необходимость выполнить дополнительную проверку введенных данных или преобразовать введенные значения. Решить такие задачи можно с помощью собственного JavaScript. Чтобы встроить свой код, нажмите на кнопку "Добавить JavaScript". Вы можете выполнить код при отображении формы и при вызове события onSubmit.
JavaScript при отображении формы может применяться для обработки введенных значений на лету.

Пример кода, который парсит код маркировки и получает дату годности:
//Это регулярное выражение для разбора кода маркировки
$('#fields_281').on('input', function() {
$(this).focusout();
var val=$(this).val();
var data_matrix_template=/01([0-9]{14})21([a-zA-Z0-9]{13})10(.*)17([0-9]{6})(.*)/;
if (data_matrix_template.test(val))
{
var r=data_matrix_template.exec(val);
var xd=/([0-9]{2})([0-9]{2})([0-9]{2})/; // регулярное выражение для даты годности
var rxd=xd.exec(r[4]);
$('#fields_229').val('20'+rxd[1]+'-'+rxd[2]+'-'+rxd[3])
}
else
{
$('#fields_229').val('')
}
});
Смотрите список доступных событий, которые вы можете использовать здесь: https://api.jquery.com/category/events/
Для выпадающих списков вы можете использовать .change(), для полей ввода .focusout() или .keyup()
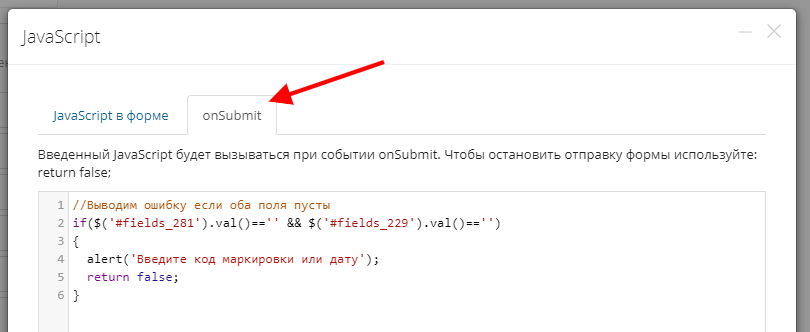
onSubmit
Код на вкладке onSubmit служит для обработки уже введенных значений.

Пример кода, который выводит ошибку и останавливает отправку формы, если оба поля пусты:
if($('#fields_281').val()=='' && $('#fields_229').val()=='')
{
alert('Введите код маркировки или дату');
//Включить кнопку Сохранить
$('.btn-primary-modal-action').prop('disabled',false);
//остановить отправку формы
return false;
}
Пример для проверки даты начала/окончания
var start_date = $("#fields_175").val()
var end_date = $("#fields_176").val()
if(start_date.length>0 && end_date.length>0)
{
start_date = new Date(start_date)
end_date = new Date(end_date)
if(end_date<start_date)
{
alert('Ошибка: конечная дата должна быть после даты начала');
$('.btn-primary-modal-action').prop('disabled',false);
return false;
}
}
current_user_id
В JavaScript коде вы можете константы для получения ID текущего пользователя и его группы, например:
var user_id = [current_user_id]
var user_group_id = [current_user_group_id]
if(user_group_id==5)
{
//your code here
}